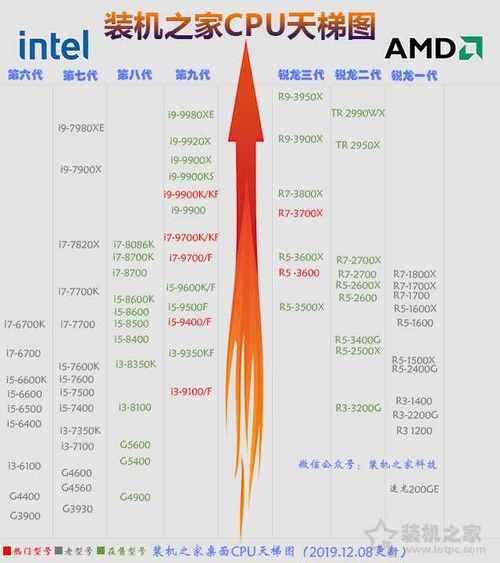
英特尔酷睿处理器排名天梯图
英特尔酷睿处理器排名网页设计顾问建议
1. 页面结构与布局
首页概述
****: 英特尔酷睿处理器排名
内容
: 提供一个清晰、简洁的处理器排名概述,包括每个处理器的主要特点和市场定位。子页面
处理器详细信息
: 每个处理器的详细规格、性能测试结果、用户评价等。
对比工具
: 允许用户选择多个处理器进行详细的性能对比。
购买建议
: 根据处理器的性能和市场价格,提供购买建议和推荐。2. 用户界面设计 (UI)
视觉设计
色彩方案
: 使用现代化、科技感的色彩,例如蓝色、灰色和黑色。
排版
: 选择清晰易读的字体,如 Roboto 或 Open Sans,保持文本的可读性和视觉层次感。
图标与图像
: 使用处理器的高质量图片,图标应简洁直观,帮助用户快速识别信息。交互设计

响应式设计
: 确保网站在不同设备和屏幕尺寸下都能提供良好的用户体验。
动态元素
: 添加一些动态效果(如悬停效果、图表动画)来增强用户互动,但要避免过度使用以免影响加载速度。
加载速度
: 优化图片和其他媒体文件的加载速度,以提高用户体验。3. 用户体验 (UX) 改善建议
导航
主导航栏
: 清晰分类,如“首页”、“处理器排名”、“对比工具”、“购买建议”。
面包屑导航
: 帮助用户轻松返回上级页面。信息架构
排序与筛选
: 提供多种排序方式(如按性能、价格排序),并允许用户根据品牌、价格区间等筛选处理器。
搜索功能
: 高效的搜索框,支持和处理器型号搜索。互动功能
用户评价和评分
: 允许用户对处理器进行评分和评价,增加用户参与感。
问答版块
: 提供一个问答或评论区域,用户可以提问或讨论有关处理器的问题。4. 技术实现
编码语言
前端
: 使用 HTML5、CSS3 和 JavaScript 来实现页面结构和互动效果。考虑使用现代前端框架如 React 或 Vue.js 以提升开发效率和用户体验。
后端
: 使用服务器端技术如 Node.js、PHP 或 Python 来处理数据存储和业务逻辑。选择合适的数据库(如 MySQL 或 MongoDB)来存储处理器数据和用户评论。开发工具
版本控制
: 使用 Git 进行版本管理,确保团队成员能够有效协作。
测试工具
: 使用自动化测试工具(如 Selenium)确保网站在不同浏览器和设备上的兼容性。优化
SEO
: 确保网页有良好的 SEO 实践,使用相关优化页面、描述和内容。
分析工具
: 集成 Google Analytics 或其他分析工具,跟踪用户行为并根据数据调整网站内容和功能。总结
为了创建一个成功的“英特尔酷睿处理器排名”网站,重点应放在清晰的页面结构、现代化的视觉设计、优秀的用户体验以及技术上的高效实现。确保网站能够为用户提供详尽的信息,并且具有良好的互动功能和易于导航的界面。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。











